
WordPressで開設したブログってGoogleサーチコンソールと連携させた方が良いんだよね?プロパティタイプとかよくわからないから、おすすめの設定方法を教えて欲しい。
こんな悩みを解決していきます。
本記事の内容- Googleアナリティクスとサーチコンソールの違い
- Googleサーチコンソールを設定する前にすべきこと
- Googleサーチコンソールの具体的な設定方法
- Googleサーチコンソールを設定した後にすべきこと
「GoogleアナリティクスとGoogleサーチコンソール」
どちらもWordPressでブログを開設した人の多くが導入しているツールです。ブログを開設してから3ヶ月くらい経つまでの時期は、なかなかアクセスも集まらないので使う機会はないでしょうが、両者の違いは理解していますか?

どっちもなんだか似てるよね...僕も最初、違いが今一つわからないまま、とりあえず導入した経験があります(笑)
最初は使わないからといって、両者の違いを知らないままにしておくと、サイトやブログ記事を改善するヒントを逃してしまうことになりかねません。
両者の違いを簡単にまとめたものがこちら。
Googleサーチコンソールとアナリティクスの違い
- サーチコンソールはユーザーがサイトにアクセスする前の行動を解析するツール
- サーチコンソールはユーザーがサイトにアクセスした後の行動を解析するツール
自分のブログにアクセスされる前の情報を提供してくれるのが「Googleサーチコンソール」で、アクセス後の情報を提供してくれるのが「Googleアナリティクス」という違いがあるのです。
本記事では、アクセス前の解析ツールであるGoogleサーチコンソールの設定方法について、図を用いて解説していきます。
Googleサーチコンソールのプロパティタイプと設定方法を解説

Googleサーチコンソールの設定は、ポイントさえおさえていれば10分もあれば完了します。事前に設定しておくべきことを踏まえた上で、手順をお伝えしていきます。
Googleサーチコンソールを設定する前にすべきこと
Googleサーチコンソールを設定する前にしておくべきこと、それはGoogleアナリティクスの設定です。
理由は、アナリティクスを先に設定しておけば、コンソールの設定もすぐ終わる仕様になっているから。細かいことは後ほど紹介しますが、サーチコンソールでは「所有権の確認」というプロセスが発生します。
その際に、Googleアナリティクスがすでに設定されていれば、アナリティクス経由で所有権を自動的に確認してくれるようになっているのです。

まだGoogleアナリティクスの設定をしていない人は「WordPressブログとGoogleアナリティクスを連携・設定する方法を解説」の記事を参考にして、先にアナリティクスの設定を終わらせてください!
-

-
WordPressブログとGoogleアナリティクスの連携・設定方法を解説
WordPressで開設したブログとGoogleアナリティクスを連携・設定する方法を解説した記事です。無料のGoogleアナリティクスを活用すれば、アクセス増に向けた施策や人気記事の分析などが可能です。UAとGA4の違いについても知っておきましょう。
続きを見る
Googleサーチコンソールのプロパティタイプと具体的な設定方法
Googleアナリティクスの設定が完了した人は、実際にサーチコンソールの設定をしていきましょう。
手順は以下の通り。
Googleサーチコンソールの設定手順
- Googleアカウントにログインして公式サイトにアクセス
- プロパティタイプの選択と所有権の確認
- HTMLタグの取得とWordPressへの貼り付け
名前をみると難しそうな印象を受けますが、画面を見ながら進めれば簡単なので安心してください。1つずつ手順を解説していきます。
step
1Googleアカウントにログインして公式サイトにアクセス
アナリティクス設定の時と同様ですが、まずはGoogleアカウントにログインしておきましょう。その上でサーチコンソールの公式サイトにアクセスしてください。

「今すぐ開始」から次に進めます。
step
2プロパティタイプの選択と所有権の確認
名前だけみると難しそうなステップ②に移ります。
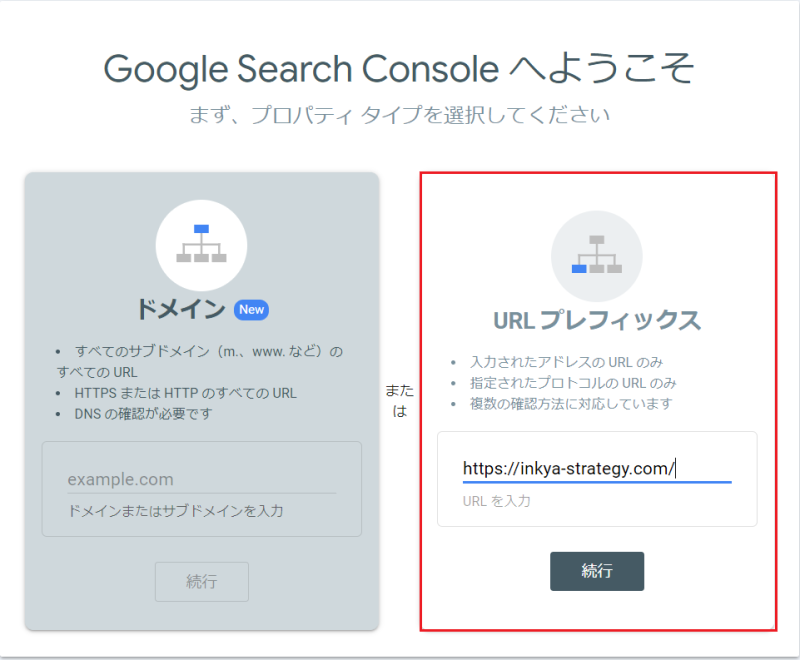
プロパティタイプはどっちを選ぶべき?コンソールの設定を進めると、以下のような画面になります。おそらくこの画面で「どっちを選択すればいいの...?」と悩む人が多いはず。

結論としては「URLプレフィックス」を選択するのがおすすめです。理由は簡単だから。
両者の違いを簡単に説明したものがこちら。
プロパティタイプの違い
- ドメイン:ドメイン下にあるすべてのURLを登録する方法
- URLプレフィックス:特定のURLだけを登録する方法
みなさんもブログを運営するにあたって、独自ドメインを取得されたかと思います。
このドメイン、実は色んな種類があるのです。SSLの有無やwwwの有無、さらにはサブドメインやサブディレクトリの有無によっては、ドメイン下には多くのURLが存在することになります。
例として「coffee.com」のドメインを取得した場合、運用方法によっては以下のようにURLが多くなります。
- http://coffee.com/
- https://coffee.com/
- http://www.coffee.com/
- https://www.coffee.com/
- http://coffee.com/blog
- https://coffee.com/blog
- http://www.coffee.com/blog
- https://www.coffee.com/blog
- http://lp.coffee.com/
- https://lp.coffee.com/
- http://lp.coffee.com/blog
- https://lp.coffee.com/blog

たくさんあるURLを一括で管理したい時に「ドメイン」を選択します。ただ、所有権の確認方法がかなり面倒なので、上級者向けの印象です。
ブログを開設した場合、そこまで多くのURLは存在しませんし、個別に「URLプレフィックス」で登録した方が効率的なので、以下ではURLプレフィックスで設定していく方法をみていきます。
URLプレフィックスでの設定方法どっちを選択するかがわかれば後は簡単。以下のように自分のサイトURLを入力します。

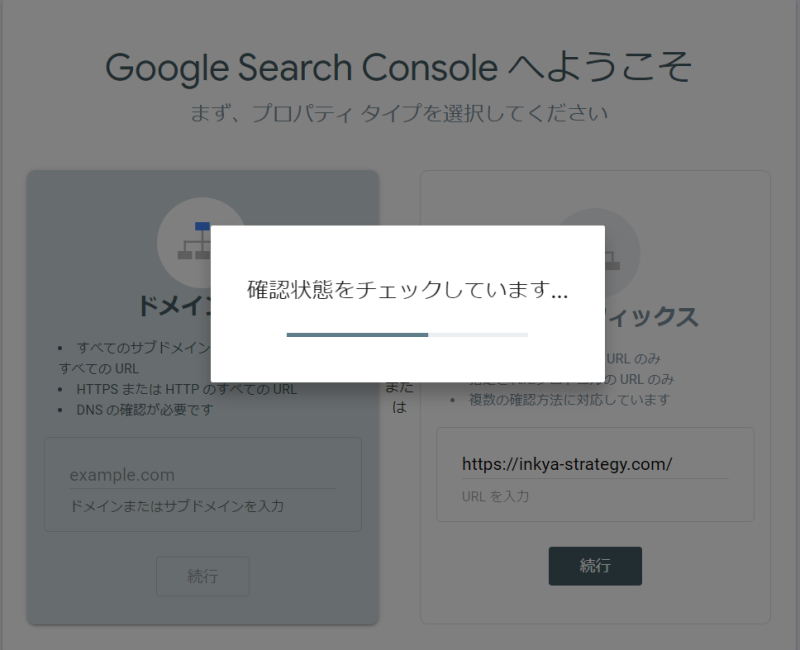
「続行」を押すと、自動的に「確認状態をチェックしています」との表示が。

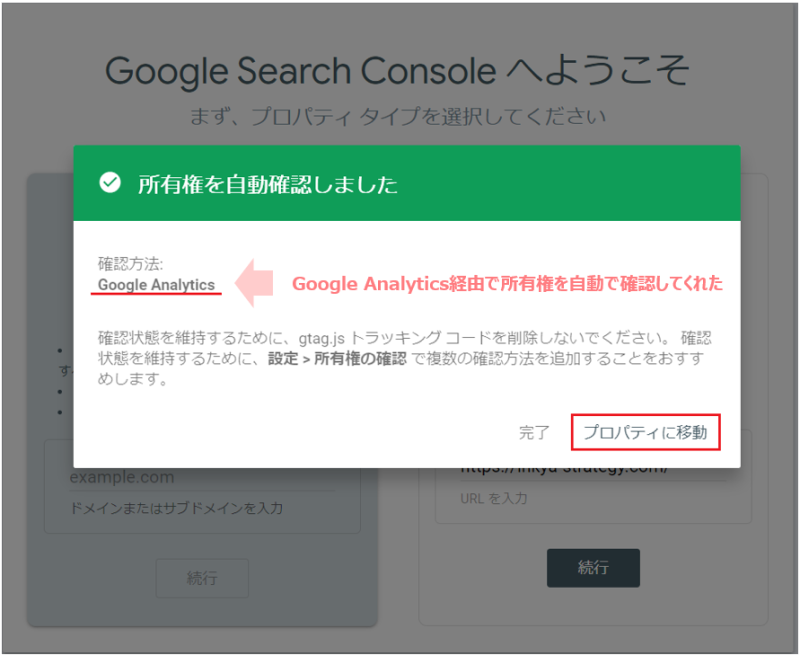
少し待つと、以下のように「所有権を自動確認しました」とのメッセージが表示されるはずです。

確認方法のところに「Google Analytics」と表示されているように、アナリティクス設定が完了していればコンソール設定もすぐ終わるようになっているのです。
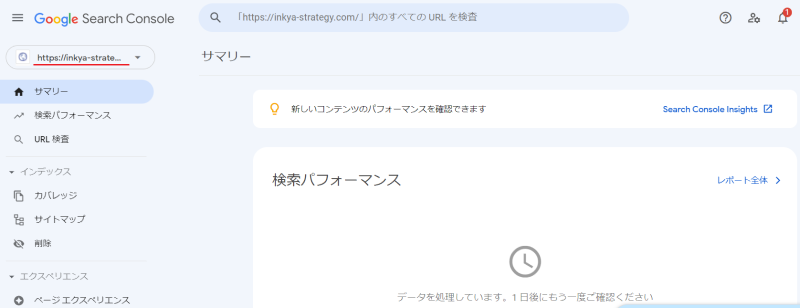
「プロパティに移動」を押して、以下の画面が表示されればステップ②は完了です。

step
3HTMLタグの取得とWordPressへの貼り付け
最後に、Googleサーチコンソールで生成されたコードをWordPressに貼っていく作業をして完了です。
Googleアナリティクスの場合もそうでしたが、各プラットフォーム(AnalyticsやSearch Console)で生成されたコードを自分のWordPressブログに埋め込むことで、サイトに訪問してきたユーザーの動向がデータとして把握できるようになる仕組みです。
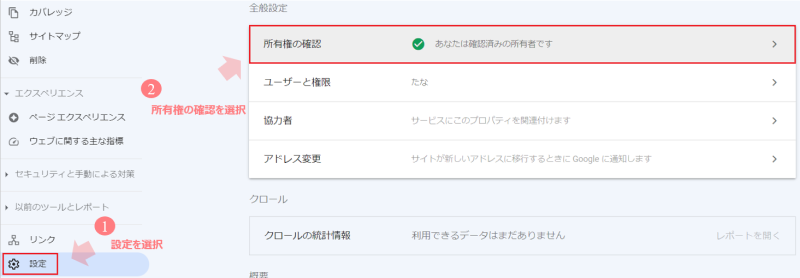
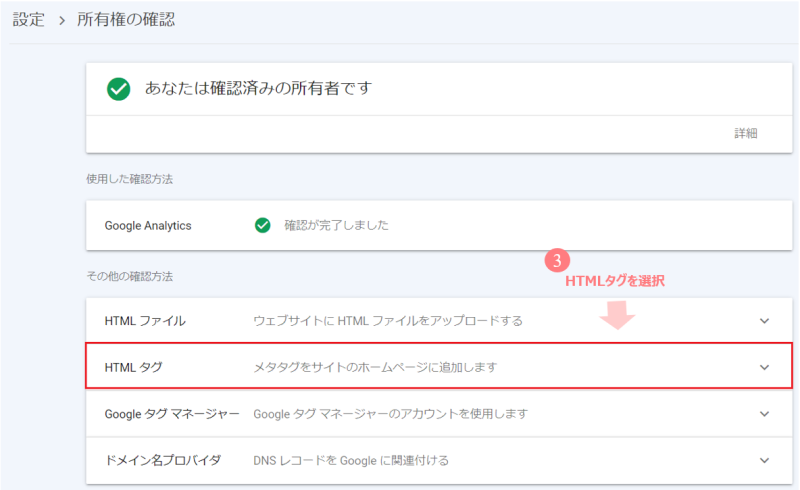
WordPressに貼り付けるコードはサーチコンソールの「設定(①) > 所有権の確認(②) > HTMLタグ(③)」で確認できます。


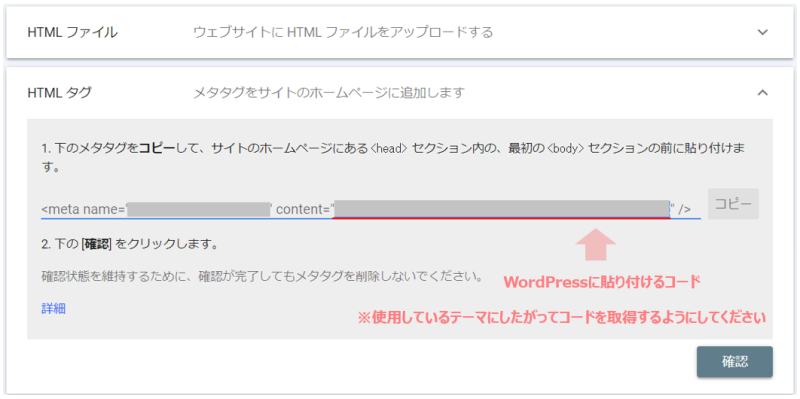
すると、以下のようにコードが書かれている画面が出てくるので、これを使います。

WordPressにHTMLタグを貼っていくことになりますが、使用しているテーマによって使う部分が変わる点は注意してください。
本記事では、当ブログでも使っているAFFINGER6を前提にコードの貼り方を見ていきます。もし無料テーマCocoonを使っている人は、わいひらさんの記事を参考にしてみてください。
貼り方といっても一瞬で終わります。
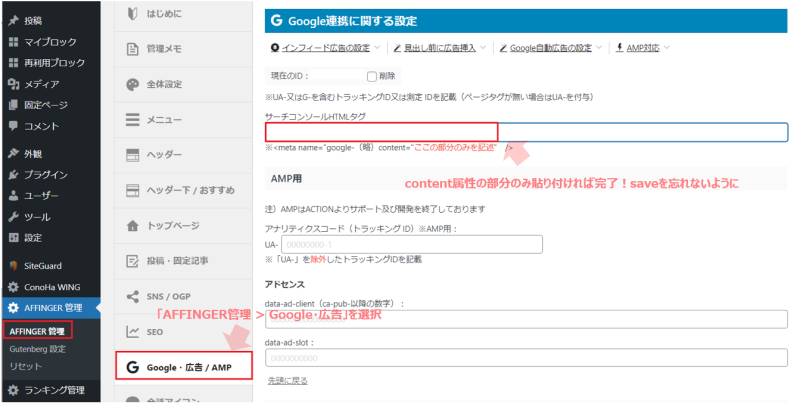
「AFFINGER6 > Google・広告/AMP」から赤枠部分に先ほどのコードを貼り付けるだけ。


コードを貼り付ける時は「content属性」の部分だけ貼り付ける点だけ注意しておけばOKです。
以上でGoogleサーチコンソールの設定は完了です。お疲れ様でした!
Googleサーチコンソールを設定した後にすべきこと
と、ここまでGoogleサーチコンソールの設定について解説してきました。
最後に、Googleサーチコンソールを設定した後にすべきことを簡単にお伝えしておきます。いずれはサーチコンソールを活用したサイトやブログ記事の改善に役立てるべきなのですが、その前にサイトマップを登録するようにしておきましょう。
ブロガーにとっては自分が書いた記事を上位表示させることが何よりも大切になりますが、これは裏を返せば「Googleがあなたの書いた記事を認識している状態」とも言えます。
詳しくは別の記事で解説していきますが、何はともあれGoogleさんにあなたのブログや記事を認識させる必要があるのです。その役割を果たしてくれるのがサイトマップとご理解ください。

サイトマップの登録方法については以下の記事で紹介しているので、設定が終わった人は読み進めてください!
-

-
【2022年版】Googleサーチコンソールにサイトマップを登録できるプラグインを紹介【XML Sitemapはもう使えない】
プラグインを使ってXMLサイトマップを作る方法とGoogleサーチコンソールにサイトマップを登録・送信する手順について解説した記事です。ブログを立ち上げた後、自サイトをGoogleに認識してもらうためにも、早い段階からしっかり対策しておきましょう!
続きを見る
まとめ:GoogleサーチコンソールのプロパティタイプはURLプレフィックスを使えば簡単に設定できる!

今回はGoogleサーチコンソール、略してサチコとも呼ばれる解析ツールの設定方法について紹介してきました。
最後に本記事をまとめておきます。
本記事のまとめ
- Googleサーチコンソールはサイト訪問前のユーザーデータを解析できるツール
- Googleアナリティクスは、サイト訪問後のユーザーデータを解析できるツール
- サーチコンソールを設定する前に、まずはアナリティクスの設定を完了させよう
- サーチコンソールのプロパティタイプはURLプレフィックスがおすすめ
- サーチコンソールを設定したら、忘れずにサイトマップの登録をしておこう
こんな感じですね。
ブログを始めたばかりの頃は、あまりアクセスが集まらず、アナリティクスやサーチコンソールをチェックしてもあまり意味はありません。ですが、データは蓄積してくれるので、ブログを開設したらすぐに設定するようにしましょう。

Googleアナリティクスやサーチコンソールを毎日見ているとモチベーションダウンの原因にもなってしまいます。変化・成果は3ヶ月ごとに出ることを念頭に置いて、多くても1週間に1回見る程度にしておきましょう!
当ブログでもGoogleアナリティクスやサーチコンソールの活用方法を発信していくので、良ければ参考にしてください。
