
WordPressで開設したブログに問い合わせフォームを作りたいんだけど、みんなどうやって作ってるの?
こんな悩みを解決していきます。
本記事の内容- 問い合わせフォームの作り方には2種類ある
- 問い合わせフォームを作れるおすすめのプラグイン5つ
- Google Formを使って問い合わせフォームを作る方法
自分のブログやサイトに訪問してくれた人からコンタクトを受け取る窓口として、重要な役割を果たす問い合わせフォーム。
ブログ開設初期ではGoogleアドセンス審査を目的として設置する人が多いですが、ブログが成長してくると仕事依頼の連絡口としても機能するようになります。そのため、読者にとってわかりやすい問い合わせフォームを設置することはめちゃくちゃ重要になります。

どこからブロガーに問い合わせればいいのか、何を入力すればいいのかわかりにくいサイトだと、案件の話もなくなってしまいます。機会損失を防ぐためにも、問い合わせフォームは必須ということですね。
では、どうすればわかりやすい問い合わせフォームを作ることができるのか。作り方としては主に以下の2つがあります。
問い合わせフォームの作り方
- プラグインを使って、問い合わせフォームを作る方法
- プラグインを使わずに問い合わせフォームを作る方法
僕の感覚だと、多くの人がプラグインを使って問い合わせフォームを作っている印象ですが、個人的にはプラグインを使わず「Google Form」で作るのをおすすめしています。
そこで本記事では、問い合わせフォームを作れるおすすめのプラグインと、Google Formを使うべき理由や作り方について紹介していきます。
WordPressブログにおすすめの問い合わせフォームと作り方

まず最初に、問い合わせフォームを作れるおすすめのプラグインを紹介していきます。その後、Google Formを使うことの優位性や具体的な作り方について解説します。
問い合わせフォームを簡単に作れるおすすめのプラグイン【5選】
プラグインは、プログラミング知識なしでサイトをデザインできるなど、カスタマイズができる便利なツールです。
プラグインを導入しすぎると、サイト全体が重くなってしまいSEO的にもマイナスといったデメリットも存在しますが、問い合わせフォームであればさほど気にする必要はないと思います。
「プログラミング知識がなくても、簡単に問い合わせフォームを作りたい!」という人には以下5つのプラグインがおすすめです。
問い合わせフォーム作成におすすめのプラグイン
- Contact Form7
- Contact Form by WPForms
- Ninja Forms
- Visual Form Builder
- MW WP Form
プラグインの「新規追加」から検索してもらえば、いずれも出てくるはずです。
中でも初心者の人に使いやすいかなと思うのが、太字にしているプラグインの2つ。僕も使った経験ありますが、どちらを使うかは好みの問題かなと感じます。
いずれもフォームにしたがって入力、出力されるショートコードをHTMLとして貼り付ければ問い合わせフォームを設置できます。

上記プラグインを使った問い合わせフォームの作り方は、ネットにあふれているので検索してみてください。
ブログの問い合わせページにはGoogleフォームがおすすめな理由
と、ここまでおすすめプラグインを紹介してきましたが、個人的にはプラグインを使わない方法をおすすめします。
「プラグインを使わない = プログラミングで自作する」という意味ではなく、Google Formを作って導入する方法を紹介していきます。
問い合わせページにGoogleフォームがおすすめな理由「なぜ問い合わせページを作るのにGoogleフォームがおすすめなのか?」
その理由をまとめてみました。
問い合わせページにGoogleフォームがおすすめな理由
- プラグインなしで簡単に作れる
- プログラミング知識不要で直感的に操作できる
- Googleサービスという圧倒的な信頼感
- 問い合わせ項目を自分流にカスタマイズできる
- 問い合わせ内容をスプレッドシートで連携できる
特に最後の理由「スプレッドシートと連携できる」という点はめちゃくちゃ便利です。
過去の問い合わせ内容を一覧でチェックできたり、どういった問い合わせが多いかを可視化することができるからです。

問い合わせが増えるようになると、わかりやすく一覧で表示してくれる機能は管理もしやすくて非常に助かります。ボタン一つで連携できるので簡単にできますよ。
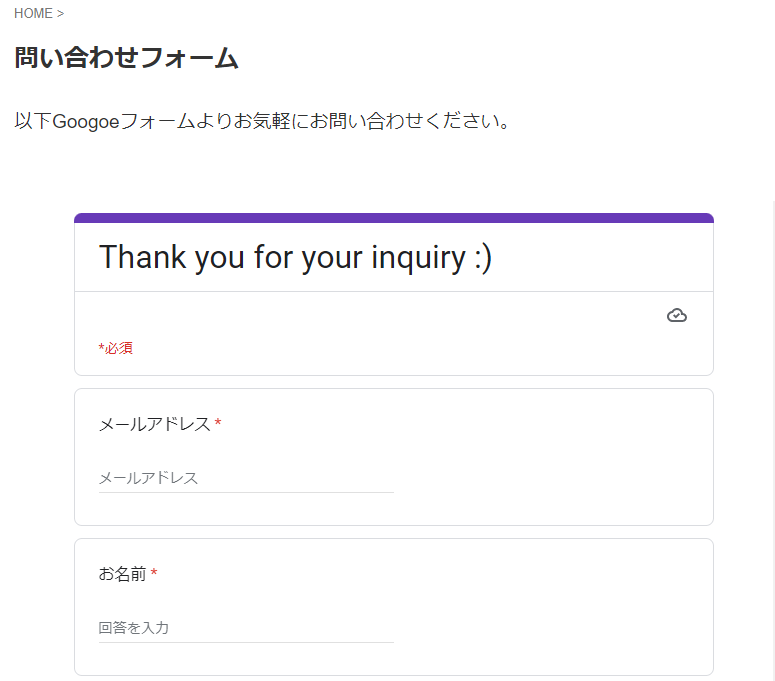
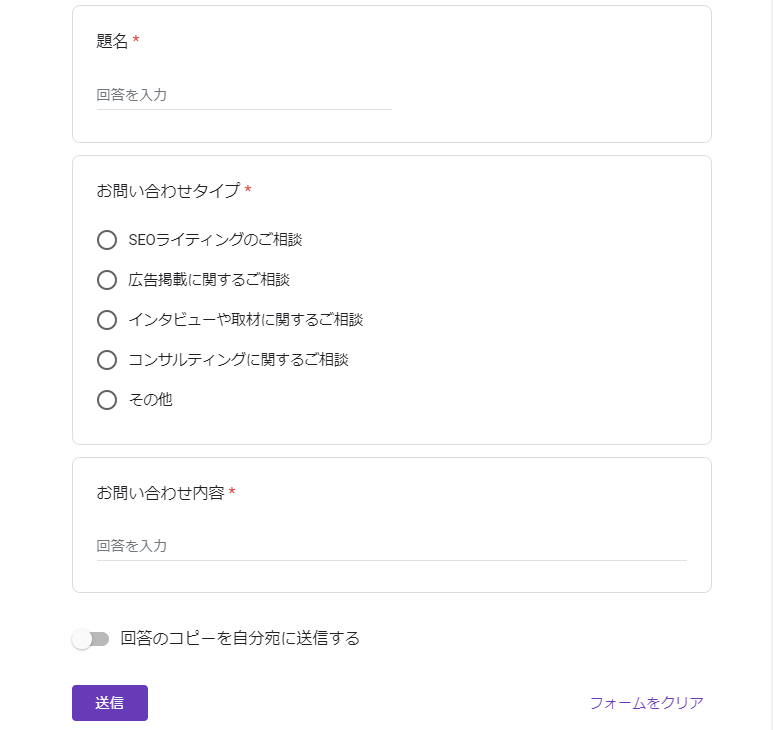
この後、実際にGoogleフォームを使った問い合わせページの作り方を紹介していきますが、その前に完成イメージを見ておきましょう。
当ブログの問い合わせページがGoogleフォームを使っているのですが、以下のような見た目になります。質問項目は自分で設定してます。


「同じようにGoogleフォームで問い合わせページを作ってみたい」という人や「プラグインがなんだか使いにくかった」と感じた人は、この後紹介する作り方を参考にしてみてくださいね。
Google Formを使った問い合わせフォームの作り方
Googleフォームを使った問い合わせページを作る手順は以下のようになります。
Googleフォームによる問い合わせページ作成手順
- ベースとなるGoogleフォームを作成
- Googleフォームに必要な部品を追加していく
- HTMLコードをWordPressに埋め込む
- スプレッドシートと連携する
- メール通知の設定をオンにする
図を20枚くらい使って紹介していくので、本記事を開きながら一緒に作ってみてください。ちなみにGoogleアカウントがないと作れないので、もし持っていない人はこちらからアカウントを作成しておいてくださいね。
step
1ベースとなるGoogleフォームを作成
まずGoogleフォームのベースを作っていきます。
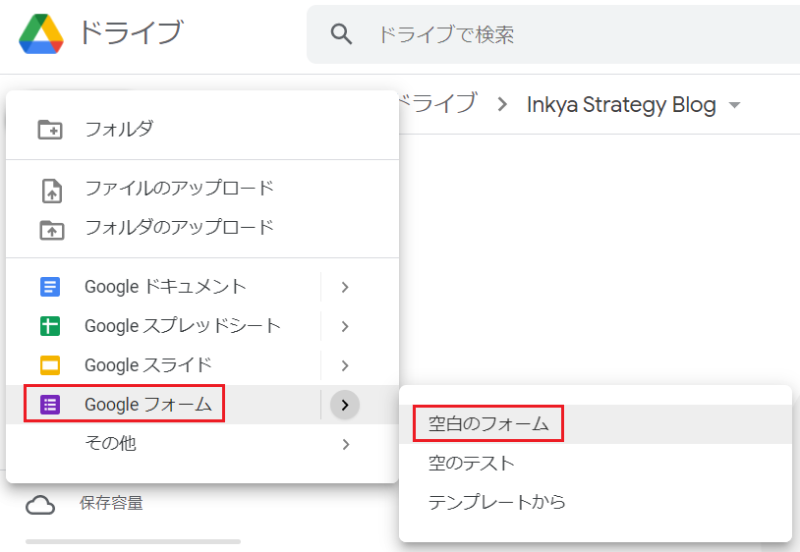
作り方は簡単で「Googleドライブ > Googleフォーム > 空白のフォーム」を選択します。あらかじめ出来上がっているテンプレートを利用してもいいですが、自分でゼロから作れるようになった方が応用がきくので、本記事では空白のフォームから作っていきます。

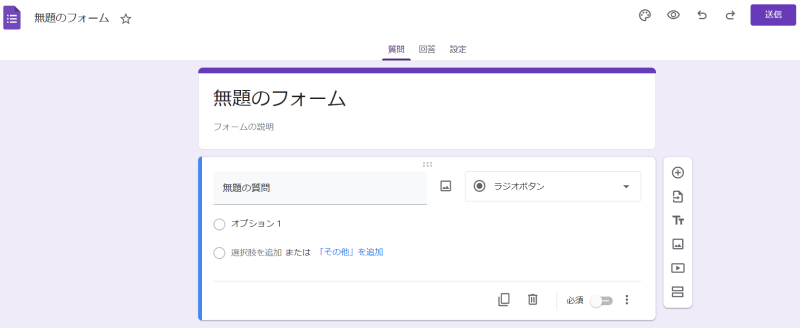
「空白のフォーム」を押すと、自動で以下のようなファイルが作成されます。ちなみにGoogleサービスのファイルは、オフラインでない限り自動で保存されるので、Excelのようにいちいち保存ボタンを押す必要はありません。

これでベースとなるGoogleフォームは完成です。ステップ②で質問項目を部品のように作って組み立てていきます。
step
2Googleフォームに必要な部品を追加していく
ステップ②では、問い合わせの項目を作っていきます。
本記事では以下4つの項目を作成します。入力項目が多過ぎると面倒になって離脱の原因にもなってしまうので、最低でもこの4つは設定しておきましょう。
- メールアドレス
- お名前
- 題名
- お問い合わせ内容
まずは最低限知っておくべきGoogleフォームの基礎から解説していきます。
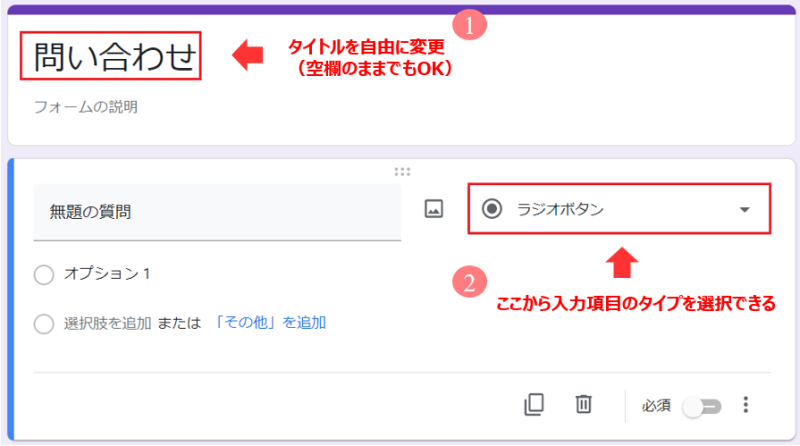
入力項目のタイプを理解するデフォルトのファイルだと、タイトルが「無題のフォーム」となっているので、まずここを変えます。好きなように設定して頂いて構いませんが、ここでは「問い合わせ」とだけ入力しておきます。空欄にしておいてもOKです。

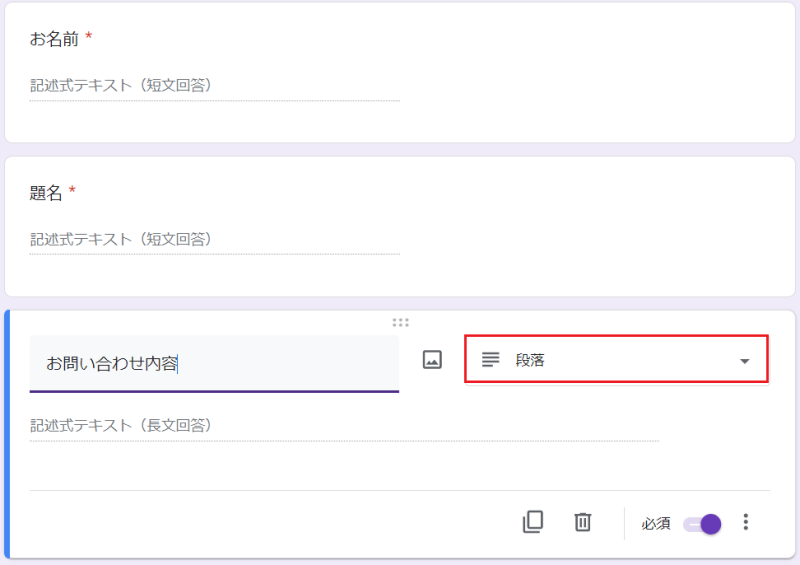
次に、上図②の部分で入力項目のタイプを選択していきます。
Googleフォームで使えるタイプには複数ありますが、今回使うのは「記述式」と「段落」の2つだけです。

両者には以下のような違いがあります。
Googleフォーム「記述式」と「段落」の違い
- 記述式:入力スペースが狭く改行ができないため短文回答向き
- 段落:入力スペースが広く、改行ができるため長文回答向き
こういった性質の違いを利用して、入力項目を以下のように作成していきます。
- メールアドレス:別の方法で作成
- お名前:記述式を使って作成
- 題名:記述式を使って作成
- お問い合わせ内容:段落を使って作成

メールアドレスは少し特殊なので、それ以外の項目を先に作っていくよ。
それでは実際に質問項目を作っていきましょう。
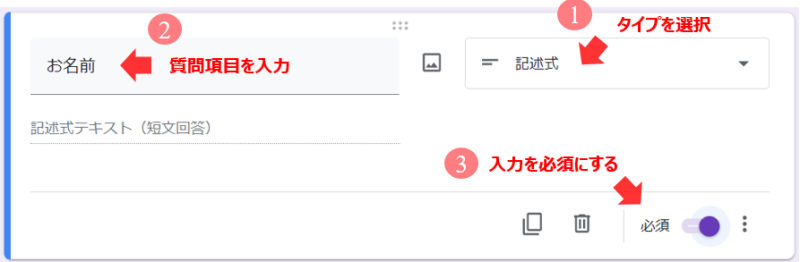
「①:タイプを選択 → ②:質問項目を入力 → ③:入力を必須」の順で作ってみてください。

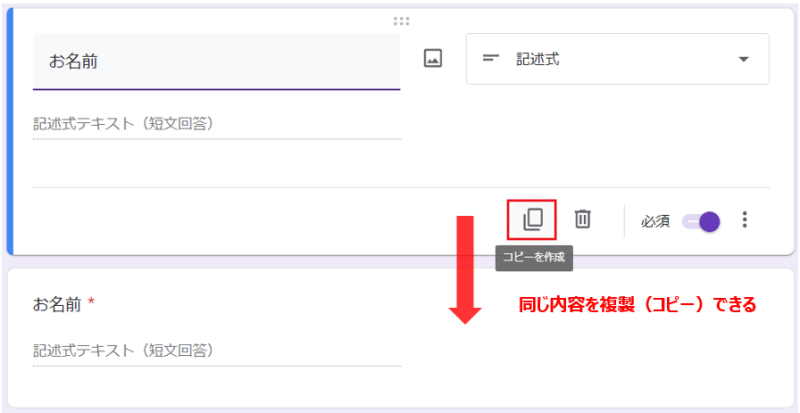
これで「お名前」の部分は完成です。あとは同じ要領で「題名」と「お問い合わせ内容」を作っていきます。
ゼロから作ってもいいですが、以下のように「コピー」を使うのが楽ちんです。

お問い合わせ内容だけ「段落」タイプにする点に気をつけながら、以下のように作成できれば完成です。

続いて、メールアドレスに関する項目を追加していきます。
せっかく問い合わせが来ても、返信する手段がなければ意味がないですよね。また、相手がメールアドレスの入力ミスをしてしまった場合も、相手とコンタクトできなくなってしまいます。
そういったリスクをできるだけ減らすための方法を紹介します。
といっても何も難しくはなく「設定タブ」からメール項目を追加するだけです。今までは「質問タブ」で操作していたので「設定タブ」に変更してみてください。以下のような画面に切り替わります。

この中にある「メールアドレスを収集する」と「回答のコピーを回答者に送信」の2つを以下のように設定すればOKです。

これだけで、先ほど作っていたGoogleフォームにメールアドレスが自動で追加されます。
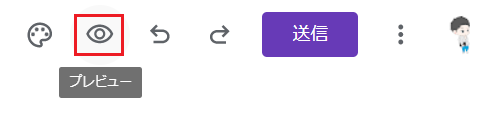
作成したGoogleフォームを確認してみるここまで出来たら、現在の画面がどうなっているかためしにプレビューしてみましょう。

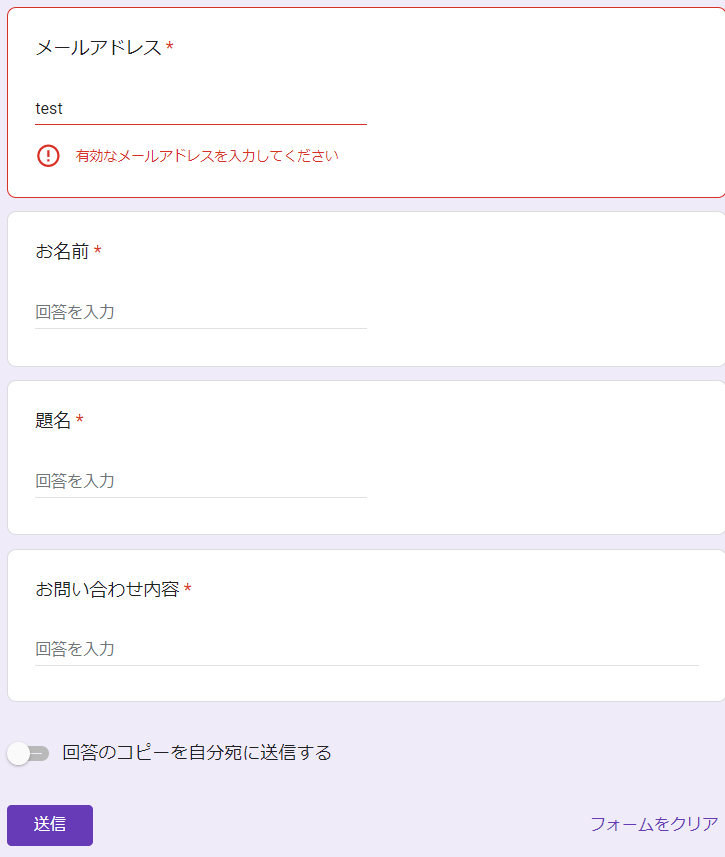
以下のようなフォームが表示されるはずです。

上記では「メールアドレス」部分にためしにtestと入力してますが、メールアドレスの形式として不適格なのでエラーメッセージが出ていることがわかりますね。

以上でGoogleフォームの作成は完了となります。あとはこれをWordPressに埋め込むだけです!
step
3HTMLコードをWordPressに埋め込む
ステップ③では、頑張って作ったGoogleフォームのコートを出力させて、自分のWordPressサイトに埋め込む作業をしていきます。ここも難しくありません。
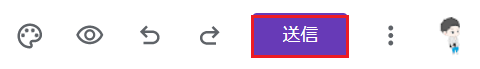
GoogleフォームのHTMLコードを出力する先ほど作ったGoogleフォームのコードを確認するためには「送信ボタン」を押します。

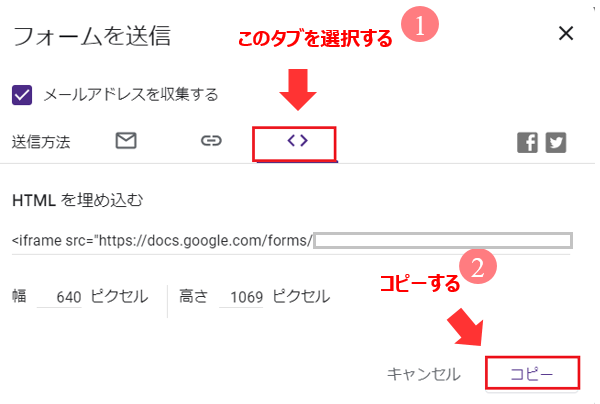
こちらもいくつかタブがありますがコードを示す<>タブを選択すると、HTMLのタグが出てきます。あとはこれをコピーするだけ。

コードをコピーできたので、WordPressに貼り付けていきます。
コピーしたHTMLコードを固定ページに貼り付けるここからはWordPress側での操作となります。
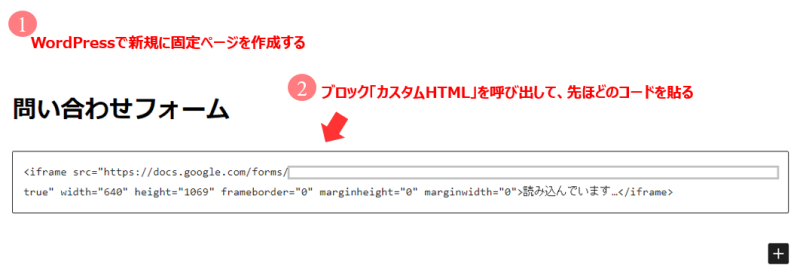
固定ページを新規に作成して「問い合わせフォーム」とタイトルをつけておきます。以下のような見慣れた画面になると思うので「カスタムHTML」のブロックを追加して、先ほどのコードを貼り付けてください。

これだけです。WordPressのプレビューを押して、どのように表示されるか確認してみましょう。

イイ感じですね。固定ページのタイトルが「問い合わせフォーム」で、Googleフォームのタイトルが「問い合わせ」で嫌だなと感じる人は、必要に応じて変更してみてください。

ちなみにGoogleフォームはデフォルトで横幅が「640ピクセル」になっています。当サイトでは800ピクセルに広げているので、ここも好みに応じてカスタマイズしてみてください!Googleフォームのコードコピー画面で調整できます。
以上でGoogleフォームを使った問い合わせページの作成自体は完了となります。ただ以下の2つは絶対に設定しておいた方が良いので、忘れずに設定しておきましょう。
- Googleスプレッドシートとの連携(ステップ④)
- メール通知の設定(ステップ⑤)
step
4スプレッドシートと連携する
冒頭でもお伝えしたように、スプレッドシートと連携しておくとめちゃくちゃ便利です。
問い合わせしてくれた方々の内容を一覧でチェックすることができるので、どういった相談・案件が多いか、忘れずに返信したかなどを管理するのに役立ちます。
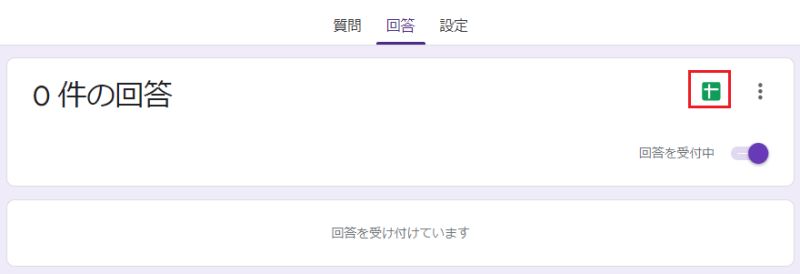
連携の仕方もいたってシンプルで、以下のように「回答タブ」からGoogleスプレッドシートのボタンを押すだけ。

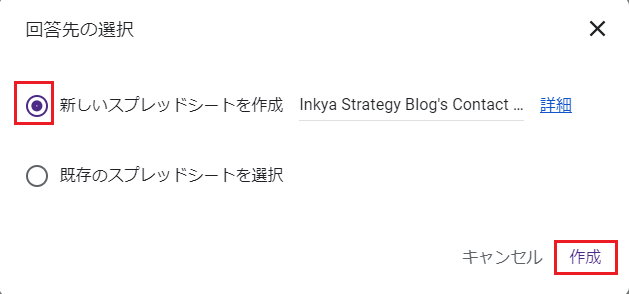
回答先の選択画面が表示されるので「新しいスプレッドシートを作成」を選んで「作成ボタン」を押します。

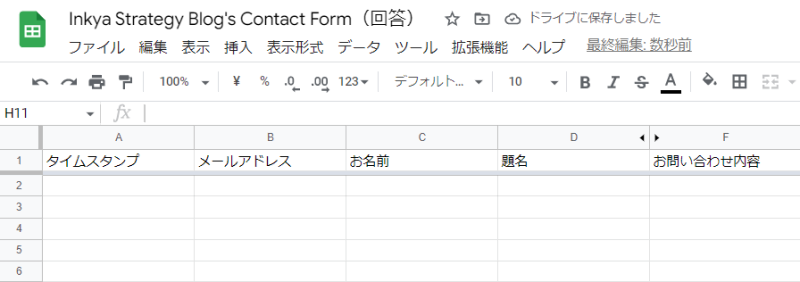
すると、以下のようにGoogleスプレッドシートが表示されます。

タイムスタンプは自動で追加されていますが、それ以外の項目はGoogleフォームで作成した通りになっていますね。Googleフォームを通じて回答があった場合には、この場所に自動で転記されるようになります。
step
5メール通知の設定をオンにする
そして最後にメール通知の設定をオンにしておきましょう。
デフォルトでオンになっていればいいのですが、なんとなっていません。ここの設定を忘れると、問い合わせがあってもそのことに気付かず月日が流れてしまうことになります。

僕はかつてこの設定を知らず、3ヶ月くらい問い合わせを放置してしまった経験があります。。。なんでデフォルトで通知来ないの(´;ω;`)
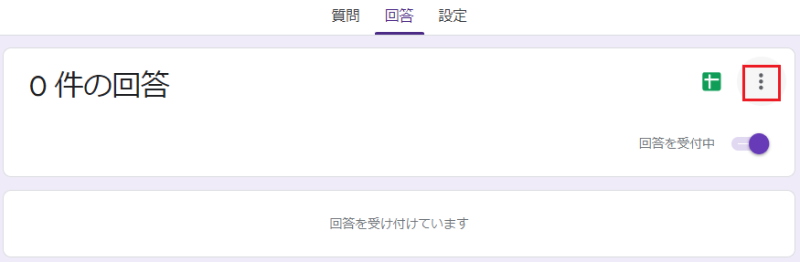
ステップ④と同じように「回答タブ」を選び、スプレッドシートのとなりにある3つの点を押します。

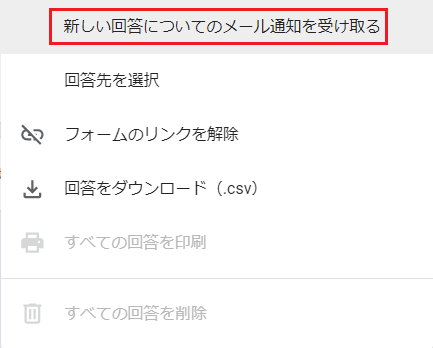
「新しい回答についてのメール通知を受け取る」を選択すれば、無事完了です。

設定自体は簡単ですが、意外とどこから設定すればいいのか忘れがちなので、本記事の手順にそって進めてみてください。
【Q&A】WordPress問い合わせフォームに関するよくある質問

ここでは問い合わせフォームに関するよくある質問をまとめておきました。
WordPressに問い合わせフォームはどうやって作ればいい?
問い合わせフォームは以下の手順で作成できます。
WordPressで問い合わせフォームを作成する手順
- 新規で固定ページを作成
- 専用のプラグインまたはGoogleフォームなどでフォームを作成
- 作成したフォームからHTMLコードを取得
- 取得したコードを手順①の固定ページに貼り付ける
プラグインで作成する人も多いですが、管理のしやすさや使いやすさの点からGoogleフォームを使うのがおすすめです。
問い合わせフォームを作れるおすすめのプラグインは?
WordPressで問い合わせフォームを作成する場合、以下のプラグインがおすすめです。
問い合わせフォーム作成におすすめのプラグイン
- Contact Form7
- Contact Form by WPForms
- Ninja Forms
- Visual Form Builder
- MW WP Form
中でも、初心者の人には「Contact Form7」と「MW WP Form」が使いやすくておすすめです。
まとめ:WordPressブログの問い合わせフォームはGoogle Formで作成するのがおすすめ

今回は問い合わせページの作り方について紹介してきました。
最後に本記事をまとめておきます。
本記事のまとめ
- 問い合わせフォームの設置はアドセンスだけでなく、案件獲得のためにも必須
- 問い合わせフォームの作り方はプラグインを使う方法と使わない方法の2つ
- プラグインを使う場合、Contact Form7やMW WP Formがおすすめ
- プラグインを使わない場合にはGoogleフォームが断然おすすめ
- Googleフォームは回答の一覧性や管理面で優れている
- Googleフォームを使う場合、メール通知設定を必ずオンにする
こんな感じですね。
本記事ではGoogleフォームを推しましたが、プラグインも当然問題なく使えます。最終的にどれを使うかはブロガーさんの好みになると思うので、気になる方法をぜひ試してみてください。
