
Word Pressでブログ作ったんだけど、どうやって自己紹介のページを作ればいいの?何を書くべきか、書き方のコツもあわせて知っておきたい。
こんな悩みを解決していきます。
本記事の内容- ブログにおけるプロフィールの重要性
- Word Pressで自己紹介ページを作る方法
- 自己紹介ページに書くべき内容
「ブログのプロフィールってそんなに重要なのかな?」
僕が初めてブログを開設した時、こんな風に考えていました。読者はGoogle検索などで見つけた「記事の内容」に関心を持っているのであって、「書いた人のプロフィール」になんて興味を持たないと感じていたからです。
とは言え、ブログ開設当初はGoogleアドセンスに申請するために「とりあえず」プロフィールを作っていました。
同じような目的でプロフィールを作っておこうと考えている人も少なくないと思いますが、プロフィールは早い段階からしっかりと作り込んでおいた方が良いです。理由は、読者の信頼アップや問い合わせ数の増加につながりやすいから。
そこで本記事では、自己紹介ページの作り方から、プロフィール書き方のポイントまでお伝えしていきます。ポイントさえわかれば、自己紹介ページはすぐに作れます。
WordPressブログで自己紹介ページを作る方法を解説

まずは自己紹介ページの完成イメージをお見せします。その上で自分なりのプロフィールページを作っていきましょう。やり方は簡単です。
WordPressブログ「自己紹介ページ」の完成イメージ
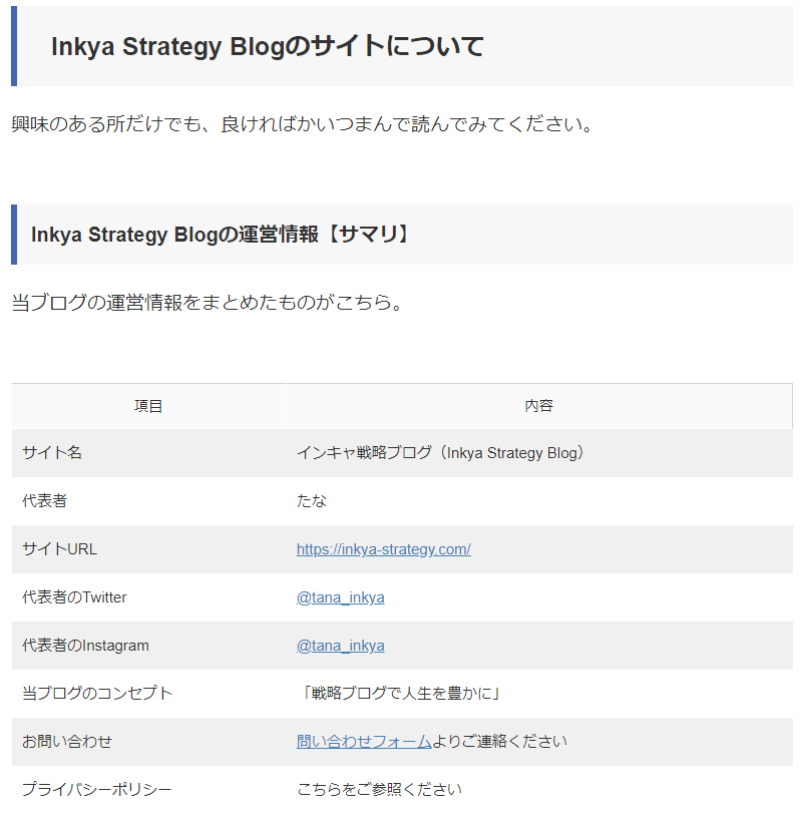
最初に、どんな自己紹介ページを作成できるのか、当ブログのプロフィールを例にイメージをお伝えしておきます。
自己紹介ページのトップ部分



このようなイメージになります。
デザイン部分は導入しているWordPressテーマによって変わる可能性はありますが、ベースとなる構成をおさえておけば同じように作れます。

もし当ブログと同じデザインにしたいと思った人は、WordPress有料テーマを使えばブログ初心者でも爆速成長できるの記事をご参考ください。
自己紹介ページの作り方【手順まとめ】
イメージがわいたところで、自己紹介ページを作成する手順をまとめておきます。
自己紹介ページの作り方に関する手順まとめ
- WordPressの「固定ページ」からベースを作る
- 自己紹介ページを作り上げる
- 作成した自己紹介ページをメニューとリンクさせる
中でも重要になるのが2つめの「自己紹介ページを作り上げる」です。
手順①:WordPressの「固定ページ」からベースを作る
まずはベースから作っていきます。
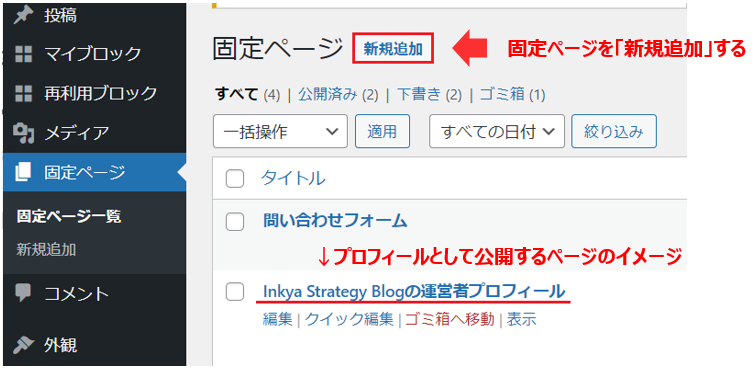
ベースとなる自己紹介ページはWordPressにある「固定ページ」から新規追加で作成します。

自己紹介ページのベース作りはこれだけです。

忘れないうちにパーマリンク(公開時のURL)も決めて下書き保存しておきましょう。
手順②:自己紹介ページを作り上げる
ベースを作ったら、あとは自己紹介をひらすら書くだけです。
最初はあまり書くことがないかもしれませんが、少しずつアップデートしながらプロフィールを完成させていきましょう。
自己紹介ページを書く時のコツは「構成」にあります。
絶対にこれを書かなければいけないといった決まりはありませんが、プロフィールページを訪れてくれる人は「この記事を書いた人はどんな人なんだろう?」「信頼して仕事をお願いできる人かな?」といった視点で読んでくれることが多いです。
読んでくれる人は100人に1人くらいの割合かもしれませんが、その人が自分のファンになってくれたり、あるいは仕事を依頼してくれる可能性は大いにあります。そういった1人の読者を逃さないためにも、構成を意識したプロフィール作りが求められるのです。
先ほどお見せした完成イメージのように、構成は以下の3つを意識しておきましょう。
自己紹介ページで意識すべき3つの構成
- 訪問してくれた人の目を引くアイキャッチ部分
- プロフィールの構成を示す目次部分
- 自分について伝えるメイン部分
1つずつ見ていきます。
step
1訪問してくれた人の目を引くアイキャッチ部分
まずはプロフィールの一番上の部分。
ここは「プロフィール」とわかる文言をタイトルと付けておけば基本OKです。通常のブログ記事ならアイキャッチ画像はあった方がいいですが、プロフィールページでは別になくても問題ありません。
僕はなんとなく入れてるだけです。
step
2プロフィールの構成を示す目次部分
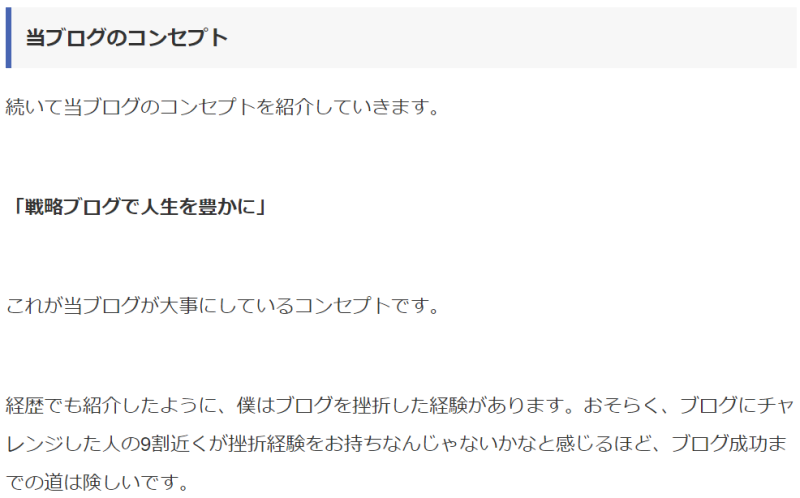
続いてプロフィールの構成を示す目次部分。
通常の記事であれば、SEOの観点から目次は入れた方がいいのですが、プロフィールページにも目次はあった方がいいですね。
どういった内容が書かれているか、一覧性を読者に示すためにも作っておきましょう。目次の作り方がわからない人はWordPressで目次を作ってSEO対策をしよう!おすすめプラグインも紹介の記事を参考に作ってみてください。
-

-
WordPressで目次を作ってSEO対策をしよう!おすすめプラグインも紹介
WordPressブログで目次を作る方法をプラグインありとプラグインなしの2つにわけて解説しています。目次を作ることでSEO対策につながる理由と初心者におすすめの目次の作り方を紹介しているので、まだ目次を作っていない人は参考にしてみてください。
続きを見る
step
3自分について伝えるメイン部分
さて、自己紹介ページのメインとなる部分です。
通常の記事は「読者目線」といわれるように、読者が求めている情報を書いていくことが重要になります。ですが、プロフィールページでは「自分のこと」をふんだんに伝えるようにしましょう。
「何を伝えたらいいかわからない」という人は、以下項目を目安に書いてみるのをおすすめします。
- 自分はどんな経歴を持っているのか
- 得意なことや苦手なことは何か
- どんな想いでブログを始めたか
- ブログでは何を伝えていきたいか
- ブログを読んでもらうことでどんな価値を提供できるか
どこまで自分語りするかはみなさん次第ですが「自分がどういった人間で」「自分のブログを見てもらうことでどんなメリットがあるか」を伝える意識が大切です。

「自分語り」と「メリットの提示」が重要ということですね。当ブログのプロフィール構成をアレンジして書いてもらってもOKです!
手順③:作成した自己紹介ページをメニューとリンクさせる
手順②で自己紹介ページが書けたら「公開」ボタンを押して完成させましょう。
ただ、公開ボタンを押しただけでは、ブログのどこにも作成したプロフィールは表示されません。通常の記事であればトップページに最新記事として公開されますが、固定ページの場合はURLでリンクさせる必要があるためです。
そのため、作成した固定ページを表示させるためには「ヘッダーメニュー」や「フッターメニュー」を作成して、メニュー項目「プロフィール」とリンクさせるのがおすすめです。
具体的なメニューの作成方法についてはWordPressで「グローバルメニュー」をカスタマイズする方法で解説しているので参考にしてみてください。
-

-
WordPressで「グローバルメニュー」をカスタマイズする方法
WordPressブログでグローバルメニューを作成・カスタマイズする方法を解説した記事です。ヘッダーメニューやフッターメニューの作り方がわからない人も、本記事を読めば具体的な作成方法がわかるようになります。おしゃれなメニューを作って読者の回遊率を高めましょう!
続きを見る

以上で自己紹介ページの作成は完了となります、お疲れ様でした!
【Q&A】WordPressブログの自己紹介ページでよくある質問

ここでは自己紹介ページの作成に関するよくある質問をまとめてみました。
WordPress(ワードプレス)の固定ページはどこにある?
WordPressにログイン後、管理画面のサイドメニューにあります。
作成した固定ページを確認したい時は「固定ページ > 固定ページ一覧」から、新しく固定ページを作成したい時は「固定ページ > 新規作成」から操作すれば問題ありません。
WordPress(ワードプレス)の固定ページの作り方は?
管理画面にある「固定ページ > 新規作成」からタイトルと本文を入力するだけで作成できます。
通常の投稿ページでさほど変わらないので、同じように作成してみましょう。
ブログの自己紹介の書き方は?
以下のポイントを踏まえた上で、自己紹介してみるのがおすすめです。
- 自分はどんな経歴を持っているのか
- 得意なことや苦手なことは何か
- どんな想いでブログを始めたか
- ブログでは何を伝えていきたいか
- ブログを読んでもらうことでどんな価値を提供できるか
まとめ:WordPressブログで自己紹介ページは簡単に作れる!書き方は構成を意識しよう

本記事をまとめます。
本記事のまとめ
- ブログを作ったら早い段階からプロフィールを作り込もう
- 自己紹介ページはWordPressの「固定ページ」から簡単に作れる
- 考えるべきは自己紹介ページの構成
- 具体的には「自分は何者か」「どんなメリットを提供できるか」を伝えよう
こんな感じですね。
最初は何を書けばいいか迷うかもしれませんが、本記事で紹介した内容を参考にしつつ、自分なりのプロフィールページを完成させてみてください!実際、仕事や広告掲載の依頼が問い合わせとして来る直前に、プロフィールページが閲覧される可能性は非常に高いです。
読者や一緒に仕事をする人からの信頼を勝ち取るためにも、しっかりとプロフィールを作っておきましょう!
