
WordPressで作ったブログにグローバルメニュー作りたいんだけど、どうやってカスタマイズすればいいのかわかりやすく教えて欲しい。
こんな悩みを解決していきます。
本記事の内容- グローバルメニューについて
- WordPressでグローバルメニューを作成・カスタマイズする方法
- フッターにもメニューを追加する方法
グローバルメニューとは、ブログサイトやホームページの各ページに共通して設置されている案内の役割を果たすメニューのことを意味します。
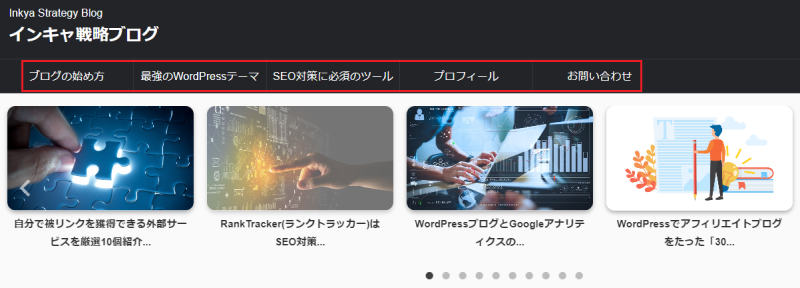
当ブログを例にあげると、以下の赤枠部分が「グローバルメニュー」に該当します。

グローバルメニューを設置することは「おすすめコンテンツの提示」や「サイト全体の見やすさ」につながるので、地味に大事な作業の一つとなります。
WordPressを使えばプログラミング知識なしで設置できるものの、案外どうやってカスタマイズすればいいかわかりにくいので、本記事でその方法をわかりやすく解説していきます。

グローバルメニューを作ってヘッダーやフッター部分に設置するとサイト全体がグッと見やすくなりますよ!
WordPressでグローバルメニューを作成カスタマイズする方法

グローバルメニューを作る方法さえわかれば、意外と簡単にカスタマイズできます。WordPressの基本的な操作となるので、忘れないように本記事の操作を見ながら作業を進めてみてください。
グローバルメニューを追加する手順【まとめ】
最初に、グローバルメニューを追加する手順をまとめておきます。
グローバルメニューを追加する手順まとめ
- サイドメニュー「外観 >メニュー」からグローバルメニューを作成する
- 既存の「固定ページ」をグローバルメニューに追加する
- 既存の「投稿ページ」をグローバルメニューに追加する
- グローバルメニューの見栄えを調整する【参考】
手順①から手順③までは、使用しているWordPressテーマに関係なく共通している手順です。手順④は、当ブログでも使用している有料テーマ「AFFINGER6」を前提にしたカスタマイズ方法を参考として紹介しておきます。

グローバルメニューの追加方法は共通していますが、使用しているテーマによってデザイン(見た目)は大きく変わってきます。本ブログと同じにしたい方はWordPress有料テーマを使えばブログ初心者でも爆速成長できるの記事を参考にしてみてください。
手順①:サイドメニュー「外観 >メニュー」からグローバルメニューを作成する
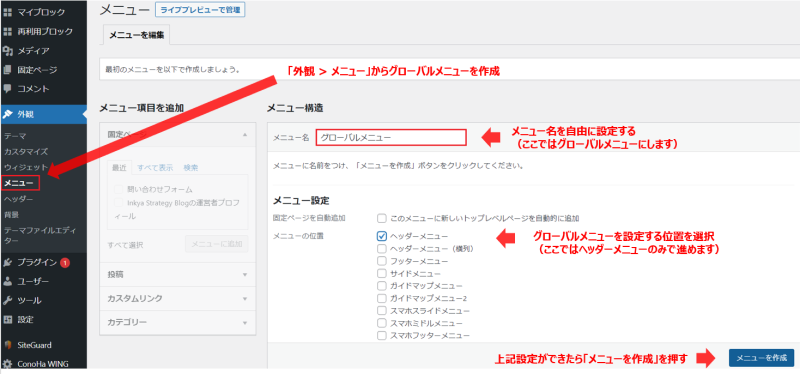
グローバルメニューは、サイドメニューにある「外観 > メニュー」から作成できます。
デフォルトでは何もメニューが作成されていないので、自分でゼロからメニューを作成していくことになります。ヘッダーメニューやフッターメニューの作成も可能なので、この場所は覚えておきましょう。
下図のように、メニュー名に「グローバルメニュー」と入力し、メニューの位置を「ヘッダーメニュー」に設定して「メニューを作成」を押します。

これでベースとなるグローバルメニューの出来上がりです。
手順②:既存の「固定ページ」をグローバルメニューに追加する
続いて、手順①で作成した空っぽのグローバルメニューに以下の項目を追加していきます。
グローバルメニューに追加するメニュー項目
- 固定ページ(例:プロフィールや問い合わせ)
- 投稿ページ(例:おすすめしたい記事)
グローバルメニューの並び順は、左から順に「おすすめ記事→プロフィール→問い合わせ」にしていくのが見やすくておすすめなので、最終的にはこの並び順にしていきます。
ここでは説明の便宜上、固定ページの「プロフィール」と「問い合わせ」から先にグローバルメニューに追加していきます。もしまだプロフィールや問い合わせページを作成していない人は、この機会に作っておきましょう。
プロフィールページの作り方プロフィールページの作り方はWordPressブログで自己紹介ページを作ろう!書き方のコツも伝授の記事で解説しています。
-

-
WordPressブログで自己紹介ページを作ろう!書き方のコツも伝授
WordPressブログで自己紹介ページを作りたい人向けにポイントをまとめてみました。固定ページからベースとなるプロフィールページを作り、そこに構成を意識した「自分語り」「メリットの提示」を吹き込むことが重要になります。信頼を獲得したい人は必見です。
続きを見る
自己紹介の書き方には「コツ」があるので、プロフィールページを変えたいなと考えている人にもおすすめです。
問い合わせページの作り方問い合わせページの作り方はWordPressブログにおすすめの問い合わせフォームと作り方で紹介しています。
-

-
WordPressブログにおすすめの問い合わせフォームと作り方
WordPressブログで必須の「問い合わせフォーム」の作り方を解説した記事です。おすすめのプラグインやプラグインを使わずGoogleフォームで作成する方法をわかりやすく紹介しています。効率的に問い合わせページを作りたい人は参考にしてみてください。
続きを見る
問い合わせフォームを簡単に作れるおすすめのプラグインと、当ブログの問い合わせページでも使っているGoogleフォームでの作り方を解説してます。
既存の固定ページをグローバルメニューに追加するグローバルメニューに必須とも言えるプロフィールと問い合わせページを作成したら、グローバルメニューに追加していきましょう。
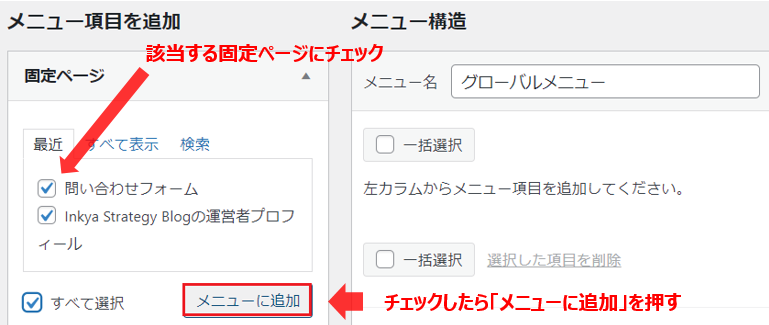
やり方は簡単で、手順①でグローバルメニューを追加した画面から、該当する固定ページ名にチェックをいれて「メニューに追加」ボタンを押すだけ。

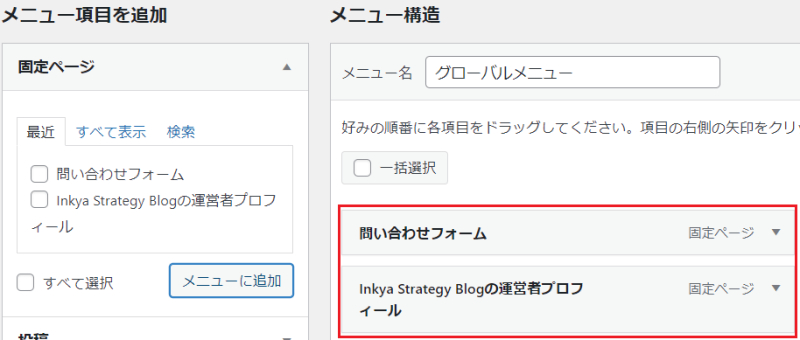
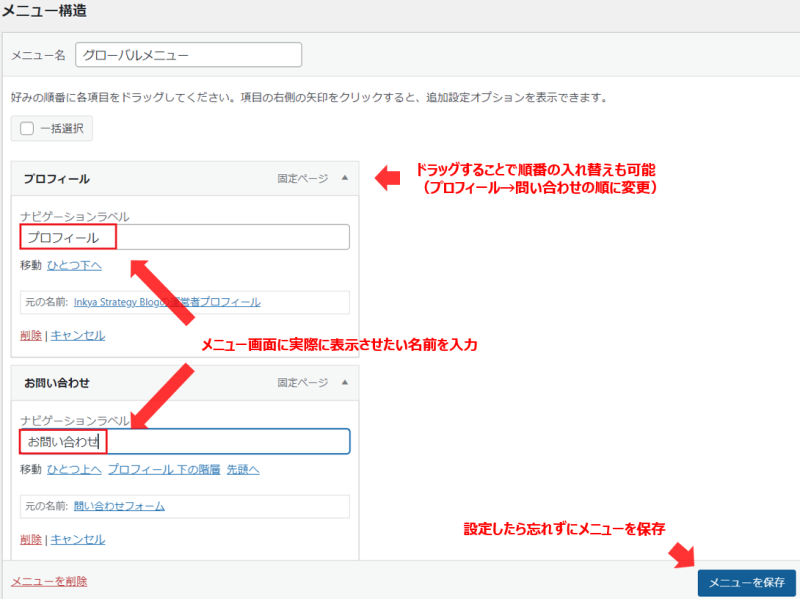
すると、以下のように画面右側に選択した固定ページが反映されます。

これがメニューを追加する基本的な操作です。
ただこのままだと「問い合わせ→プロフィール」の順に表示されてしまうので、並び順を変えます。あとメニューに表示される名前もデフォルトだと固定ページ名のままで長くなってしまうので、短くスタイリッシュにします。

これで固定ページの追加は完了です。
手順③:既存の「投稿ページ」をグローバルメニューに追加する
続いては投稿ページをグローバルメニューに追加していきます。
投稿ページというのは、みなさんのブログで投稿している通常の記事のこと。読者に特に見て欲しい記事などを追加するのがおすすめです。
おすすめ記事をグローバルメニューに追加するやり方は手順②とまったく同じなので難しくありません。
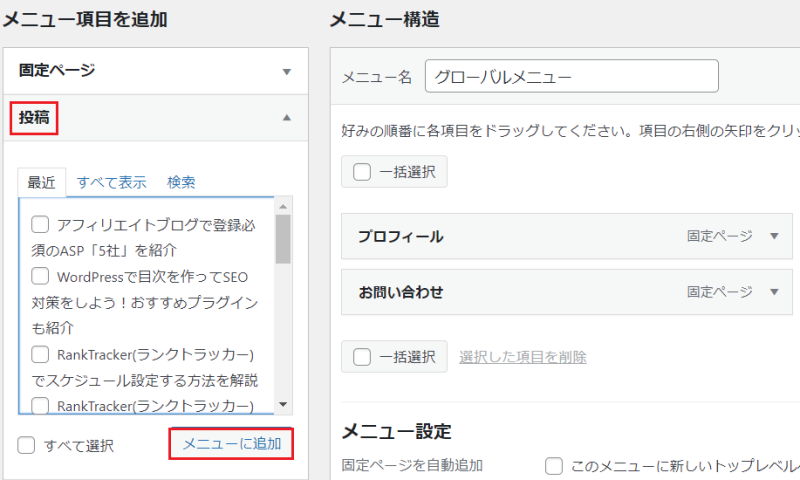
左側から「投稿」を選択すると、自分が書いた記事を「最近」「すべて表示」「検索」の中から探せます。この中から自分のおすすめしたい記事にチェックを入れて、メニューに追加するだけです。

保存をしたら、サイトを確認してみましょう。

無事、グローバルメニューがヘッダー部分に追加されたことがわかりますね。
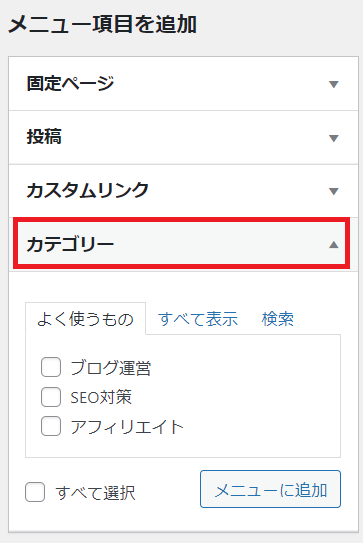
グローバルメニューにカテゴリーを追加することも可能ここでは投稿ページをグローバルメニューに追加する方法をみてきましたが、投稿ページではなく「カテゴリ一」をまとめることも可能です。
メニュー項目の左側に「カテゴリー」があるので、ここから追加したいカテゴリーにチェックを入れるだけでOKです。

これでカテゴリーの追加はできるのですが、読者にとっては「カテゴリ別に記事が一覧表示される→興味のある記事を選択する」というプロセスが生じるため、確実に記事を読んでもらう観点からは投稿ページを追加した方が良いと僕は考えています。

ちなみに「カスタムリンク」を使えば、外部サイトなどを表示させることもできますよ!
以上がグローバルメニューを追加する共通手順となります。
グローバルメニューはブログ運営歴や記事の量に応じて変化するものなので、内容を変更したい時は同じ手順で操作してみてくださいね。
手順④:グローバルメニューの見栄えを調整する【参考】
最後に、当ブログを参考にしながら同じ環境でブログ運営をされている方もいらっしゃるので、そういった方向けに追加のカスタマイズ方法を2つほど紹介しておきます。
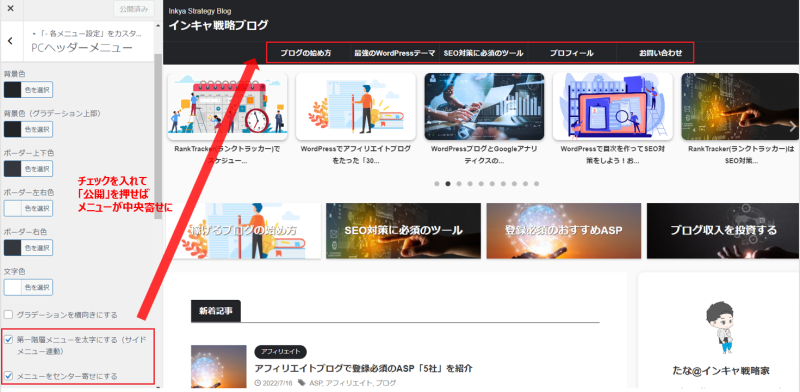
カスタマイズ①:ヘッダーメニューを中央寄せにするグローバルメニューは追加できましたが、よく見ると少し左側に寄ってしまっていますよね。これを中央寄せにしていきます。
やり方は「テーマ > カスタマイズ > 各メニュー設定 > PCヘッダーメニュー」から操作します。PCヘッダメニューの中に以下2つの項目があるので、両方にチェックを入れてください。
- 第一階層メニューを太字にする
- メニューをセンター寄せにする
中央寄せは2つめですが、太字にしておいた方が見やすいのであわせて設定しておきます。

これでだいぶ見やすくなりましたね。
カスタマイズ②:フッターメニューを追加するおまけですが、先ほど作ったグローバルメニューをフッター部分にも追加しておきましょう。
ヘッダーに比べて見られる可能性は低いですが、フッターメニューがあるとサイトとしての完成度が高まるので設定しておいて損はないです。
やり方はいくつかあるのですが、ここでは「テーマ > カスタマイズ > メニュー > グローバルメニュー」から操作していきます。少し下にスクロールすると「メニューの位置」という項目があるので、この中にある「フッターメニュー」にチェックを入れてください。
これだけで、先ほど作成したグローバルメニューがフッター部分にも追加されます。

簡単に設定できるので、当ブログと同じテーマを使っている方は参考にしてみてください。
【Q&A】グローバルメニューに関するよくある質問

ここではグローバルメニューに関するよくある質問をまとめておきました。
グローバルメニューって何?
グローバルメニューとは、ブログサイトやホームページの各ページに共通して設置されている案内の役割を果たすメニューのことを意味します。グローバルメニューを設置することで「おすすめコンテンツの提示」や「サイト全体の見やすさ」を演出できるメリットがあります。
最適なグローバルメニューの数はどれくらい?
グローバルメニューの数自体に決まりはありませんが、読者にとって見やすいと感じる5~6個程度が最適といえます。グローバルメニュー数が多過ぎると、かえって読者を混乱させたり、興味をなくし離脱される原因になりかねません。
グローバルナビゲーションの役割は?
グローバルナビゲーションの役割は読者におすすめのコンテンツを提示できる点にあります。また、サイト構成を示すことにもつながるので、読者の潜在的な興味をかきたて、回遊率を引き上げる役割もあります。
グローバルナビゲーションの作り方は?
WordPressを使っている場合、以下の手順でグローバルナビゲーションを作ることができます。
- メニューに追加したいページを予め作成
- 管理画面の「外観 > メニュー」を選択
- 固定ページや投稿から追加したいページを選択しメニューに追加
- メニュー名や並び順をカスタマイズして保存
まとめ:WordPressブログを開設したらグローバルメニューを作成しよう!カスタマイズも簡単にできる

本記事をまとめます。
本記事のまとめ
- グローバルメニューはサイト全体に共通する案内板の役割を果たす
- WordPress管理画面の「外観 > メニュー」からメニューを作成する
- メニューは「記事→プロフィール→問い合わせ」の順で表示するのがおすすめ
- 使っているWordPressテーマによってはデザインが異なる
- おしゃれなグローバルメニューを設置して読者の回遊率を高めよう
こんな感じですね。
僕もブログを開設したばかりの頃は、どこでメニューを追加すればいいのかよくわからず迷った経験があります。

慣れてしまえば簡単なので、本記事を見ながらぜひ素敵なグローバルメニューを設定してみてください!
忘れてしまった時のためにも本記事をブックマークして、メニュー変更したい時にまた見返してみてください。
