
新しく開設したWordPressサイトとGoogleアナリティクスを連携させたい。設定方法について、わかりやすく教えて欲しいな。
こんな悩みを解決していきます。
本記事の内容- Googleアナリティクスについて最低限知っておきたいこと
- Googleアナリティクス側の設定方法
- WordPress側の設定方法と連携について
Google Analytics、略してGAとも表記されますが、ブログやコーポレートサイトを開設したら、必ず導入しておきたい解析ツールです。
非常に高機能でありつつ、基本的には無料で使えるので使わない手はないです。実際、DataSignが公表している上場企業調査レポートによると、2022年2月時点で国内上場企業のおよそ91%以上がGoogleアナリティクスを導入している調査結果が出ているほど。
サイトに訪問している人を分析し、集客強化のヒントにもできるGoogleアナリティクス。その設定方法とWordPressとの連携方法について解説していきます。
WordPressブログとGoogleアナリティクスの連携・設定方法

WordPressとGoogleアナリティクスを連携させるためには、大前提としてGoogleアカウントが必須になります。多くの人がGoogleアカウントを持っている気がしますが、もし持っていない方はこちらからアカウントを作成しておいてください。
Googleアナリティクスについて最低限知っておきたいこと
これから設定方法について手順を紹介していきますが、その前に最低限知っておくべきことを簡単にまとめておきます。
まとめたものがこちら。
Googleアナリティクスについて知っておきたいこと
- Googleアナリティクスには旧バージョンと新バージョンの2つがある
- 連携にはアナリティクス側で生成されたコードをWordPressに貼る必要がある
- WordPressにコードを貼る場所は使用テーマによって変わってくる
特に、1つ目のGoogleアナリティクスのバージョンには新旧2つがある点はぜひ知っておきましょう。
旧バージョンのことをユニバーサルアナリティクス(UA)、新バージョンのことをGoogleアナリティクス4(GA4)と言います。アナリティクスの設定が完了すると、旧バージョンだと「UA-xxx」という形式で、新バージョンだと「GA-xxx」という形式でコードが生成されます。
僕が運営している別のブログでは旧バージョン「ユニバーサルアナリティクス」を使用していますが、本ブログでは新バージョンの「Googleアナリティクス4」を使用しています。本記事でも、GA4の設定方法について解説していきます。
なぜなら、旧バージョンのユニバーサルアナリティクスは2023年7月1日をもって終了するとGoogleが発表しているからです。

でも旧バージョン(UA)の方が使いやすいし、期限前に対応すれば問題ないと紹介している記事もあるよ?
確かにこういった声もありますが、個人的には今からGoogleアナリティクスの設定をする人であれば新バージョン(GA4)を使った方がいいと思います。その理由がこちら。
新バージョン(GA4)を使うべき理由
- 今からGA4に使い慣れていた方が効率的
- サポート期間が過ぎても自動でUAからGA4に切り替えはされない
- サポート期間が過ぎたらPV(ページビュー)が記録されなくなる
- 今からGA4にしておけば、データが蓄積され前年比較も可能に
- サポート期限前になっても、結局面倒 or 忘れてやらない
新バージョンには旧バージョンにない機能が搭載されているなど、慣れれば使い勝手はかなりいいので、早い段階から触れておくのがいいでしょう。
ただ、SEO対策のプラグイン「All in One SEO」を使っている場合、旧コード(UA-xxx)しか貼れない仕様になっているので、旧バージョンでの設定方法もあわせてお伝えしていきます。
本記事では当ブログでも使用しているAFFINGER6をベースにWordPressでの設定方法を見ていきます。All in One SEOを入れずともしっかりSEO対策がされているので、初心者の方にもおすすめですよ。
Googleアナリティクス側の設定方法
それではGoogleアナリティクス側の設定方法から見ていきましょう。
手順は以下の4ステップで進めていきます。
Googleアナリティクスの設定手順
- 公式ページからアカウントの設定
- プロパティの設定
- 基本情報の入力と規約への同意
- ウェブストリームの設定と生成コードの取得
難しくないので、1つずつ図を使いながら紹介していきます。
step
1公式ページからアカウントの設定
まずはGoogleアナリティクスの公式サイトにアクセスしましょう。

「さっそく始める」からGoogleアナリティクスのアカウント情報を作成していきます。

ステップ①はこれだけ。
ちなみに「アカウント」は最上位の概念で、この下にプロパティというWebサイトに対応する概念を追加していきます。

名称も自分が管理しやすいように設定すればOKです。僕はアカウント名は英語、プロパティ名は日本語で付けました。
step
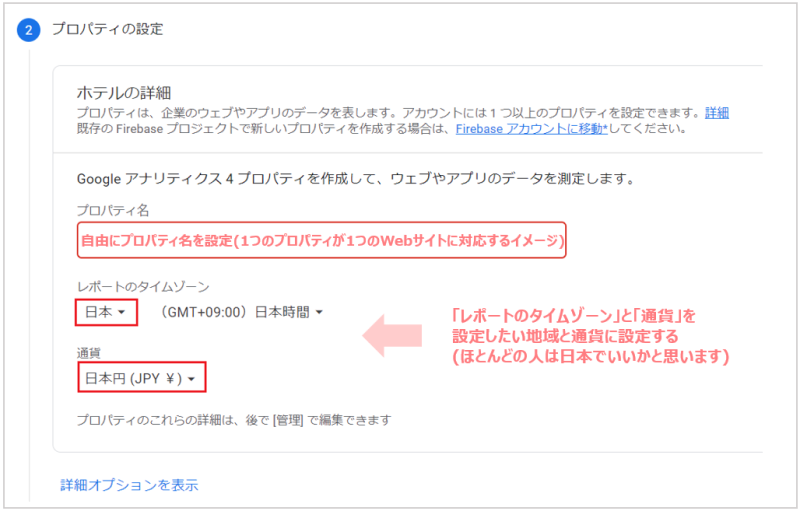
2プロパティの設定
次に、プロパティの設定をしていきます。

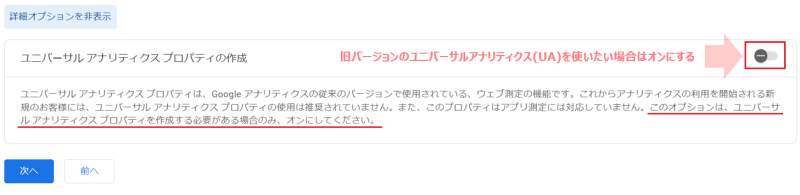
「詳細オプションを表示」すると、以下のような画面が表示されます。

ここで、先ほど紹介した旧バージョン(UA)に関する設定をすることが可能。もし旧バージョン(UA)を使いたい人は、スライドしてオンにすればOKです。
本ブログでは新バージョンのGA4を使っているので、本記事でもオフにした状態で話を進めます。プロパティの設定自体はこれで完了です。
step
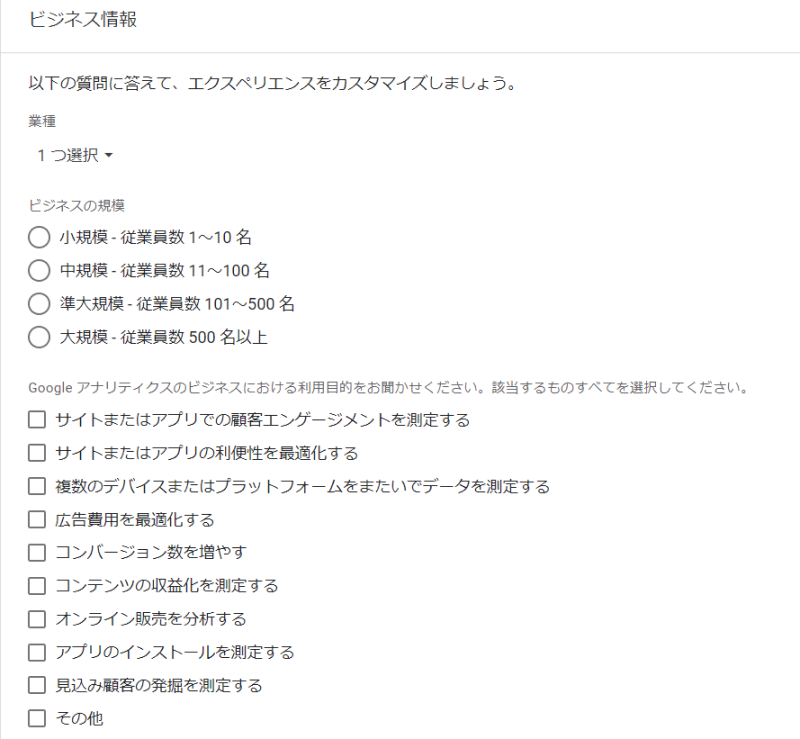
3基本情報の入力と規約への同意
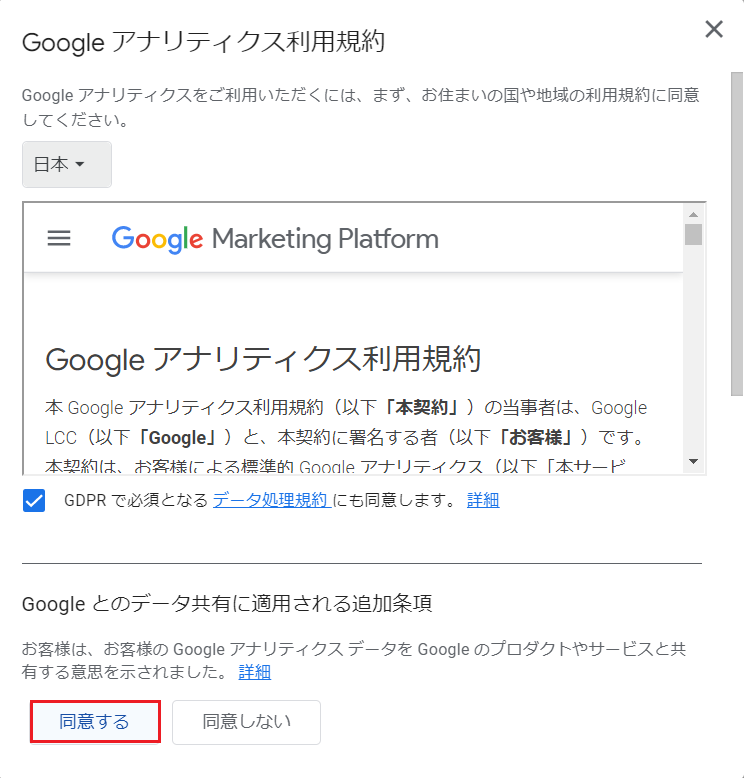
続いて、基本情報の入力と利用規約への同意を進めていきます。


ここは難しい内容はないので、淡々と進めていきましょう。利用規約に同意すると、場合によってはメール配信の設定画面が出てくるので、必要に応じてチェックを入れて保存すればOKです。
step
4ウェブストリームの設定と生成コードの取得
Googleアナリティクス側の最後の設定です。
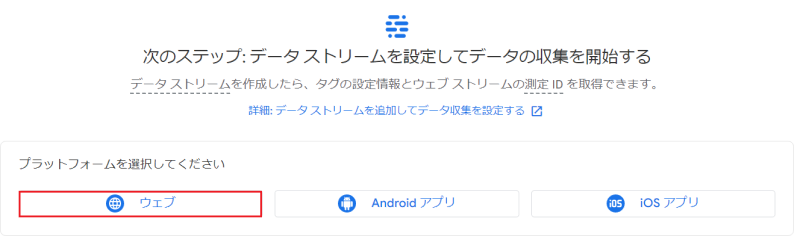
以下のような「データストリーム」に関する設定画面が出てくるので、ウェブを選択。

すると「ウェブストリームの設定画面」になるので、サイトURLとサイト名を入力していきます。

無事に設定が完了すると、以下のように「ストリームの詳細」が表示されます。この中にある「測定ID」を使ってWordPressと連携させていくので、このページは開いたままにしておきましょう。


測定IDが生成されていることを確認できたら、Googleアナリティクス側の設定は無事完了です。WordPress側の設定はすぐに終わるので、あと一息ですよ!
WordPress側の設定方法と連携
最後に、WordPress側の設定と連携をしていきましょう。
先ほどGoogleアナリティクス側で生成されたコード(測定ID)を指定の場所に貼れば完了なのですが、使用しているテーマによってコードを貼る場所が変わる点は知っておいてください。
無料テーマ「Cocoon」を使っている場合僕も以前使っていたCocoon。Cocoonを使っている場合は開発者わいひらさんのの記事を参考にしてみてください。
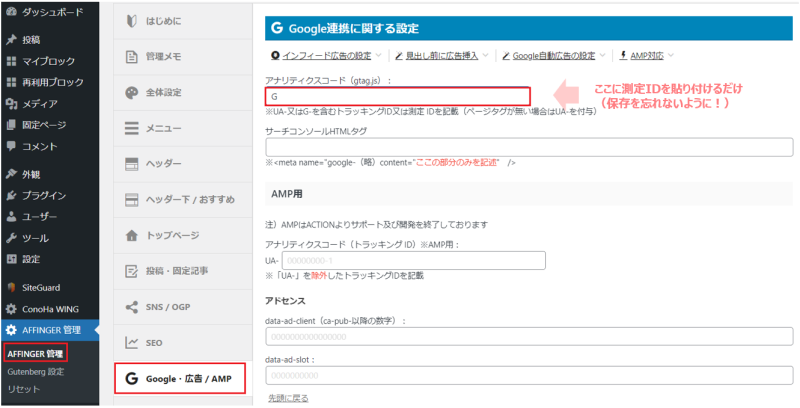
有料テーマ「AFFINGER6」を使っている場合当ブログと同じAFFINGER6を使っている方は「AFFINGER管理 > Google・広告/AMP」から設定できます。

場所さえわかれば簡単ですね。
最後にGoogleアナリティクスを開いて動作確認をしておきましょう。
「レポート > リアルタイム」でアクセスした時に、自分のアクセスがカウントされていれば成功です。これから収益化に向けてアクセス増を狙うブロガーにとっては、貴重なアクセスツールとなるので、ぜひ設定してみてください。
まとめ:WordPressブログとGoogleアナリティクスを連携する方法は簡単!早めに設定しておこう

今回はWordPressで開設したブログとGoogleアナリティクスを連携・設定する方法を開設してきました。
最後に本記事をまとめておきます。
本記事のまとめ
- Googleアナリティクスは無料で使える高機能のアクセス解析ツール
- Googleアナリティクスには旧バージョン(UA)と新バージョン(GA4)の2つがある
- 特別な理由がない限りは新バージョン(GA4)を使った方が良い
- Googleアナリティクスで生成したコードをWordPressに貼り付ければ連携は完了
- WordPressで使っているテーマによっては貼り付ける場所は変わる
こんな感じですね。
ブログを開設した当初は、ほとんどアクセスもないので、Googleアナリティクスをチェックする機会も必要性もありません。ただ、しっかりとブログ運営をすれば3ヶ月単位でアクセス増を狙えるので、その時のためにもあらかじめ設定はしておきましょう。

当ブログでもGoogleアナリティクスの活用法やアクセス増に向けた施策について発信し続けていきますので、良ければ参考にしてください!
今回はここまで。Googleアナリティクスの設定、おつかれさまでした!
